Easily check the SEO data on your pages
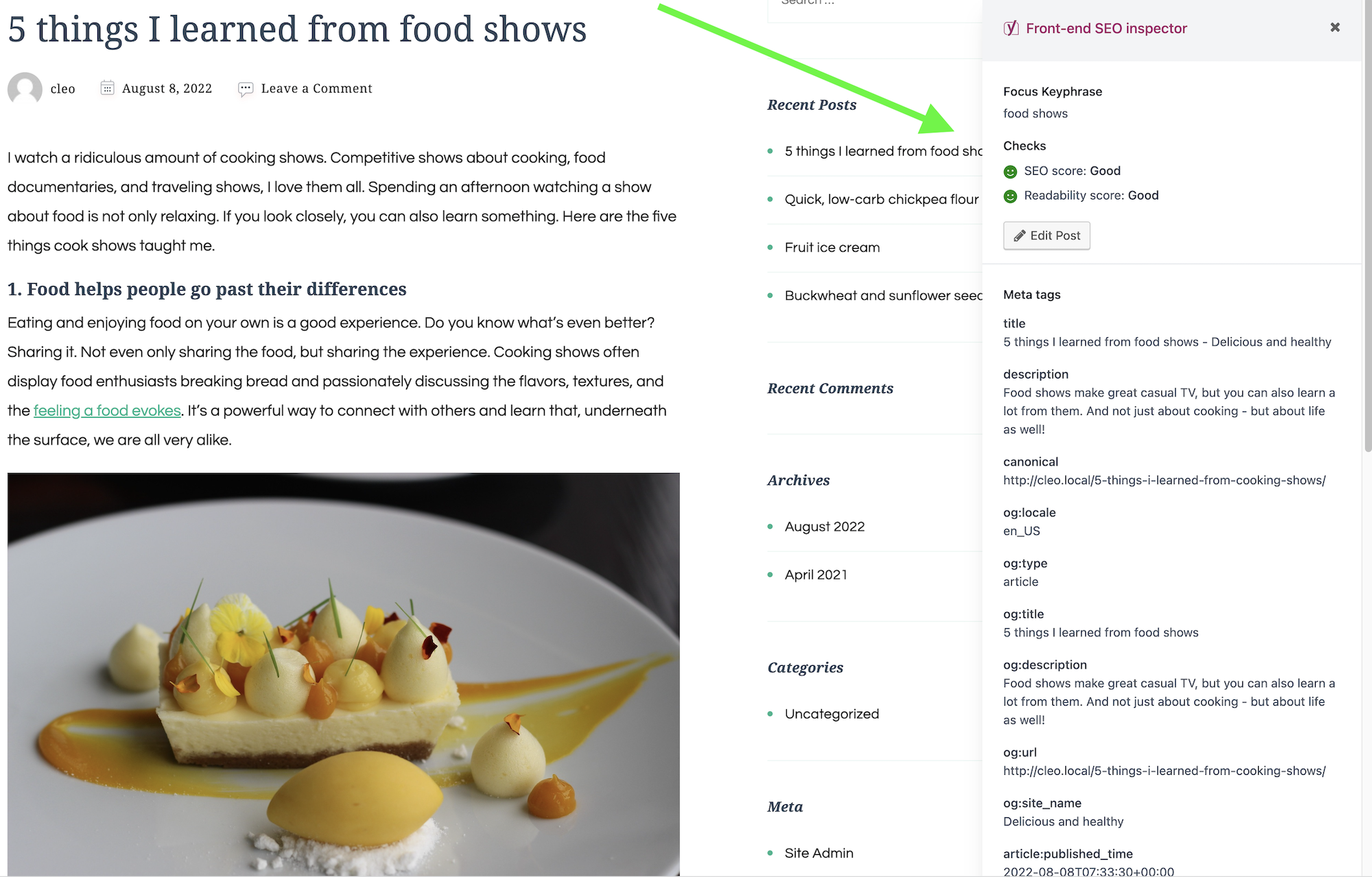
When you open a page, you typically see nicely organized content and colorful images. But, search engines see something else. They see a page full of tags, code, and other data that give them SEO information and instructions. However, it can be difficult for people to read and make sense of all that. That’s where the front-end SEO inspector comes in! It gives you a quick, easy-to-read overview of the SEO data on your site, right there on the front-end of your pages.
Learn how search engines view your pages
- Quickly check the SEO score of your pages
- Easily read the SEO data of your pages
- Understand what search engines see when they crawl your site

Why do you need a front-end SEO inspector?
The front-end SEO inspector in Yoast SEO gives you an overview of the SEO data on your site and lets you know what search engines see! You can check the titles, descriptions, meta robots tags, and structured data on your pages on the front-end of your site! In addition, you can quickly check the readability and SEO scores and take action to improve them, if necessary! The best part is that you won’t have to go through complicated inspectors or source code viewers. It’s all available with one click!
Ensure your posts and pages are optimized
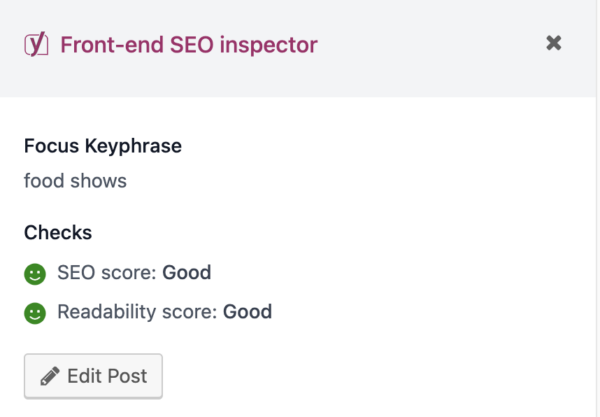
At the top of the front-end SEO inspector, you’ll see the SEO and readability scores of the page. See any red or orange bullets? Then, it’s a good idea to click the Edit post button, check the Yoast SEO feedback and see if you can turn those bullets green! That will ensure your pages are well optimized for your readers and search engines.

Easily read what’s behind your pages
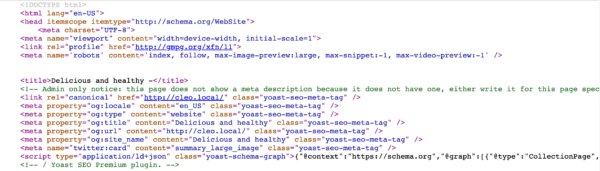
Traditionally, if you want to see what’s in the background of your site, you’d need to use the page source view, an inspector, or some browser extension. And still, you’ll land on a page filled with code that can sometimes be hard to read. For example, you get this when you use the View Page Source setting in Google Chrome.

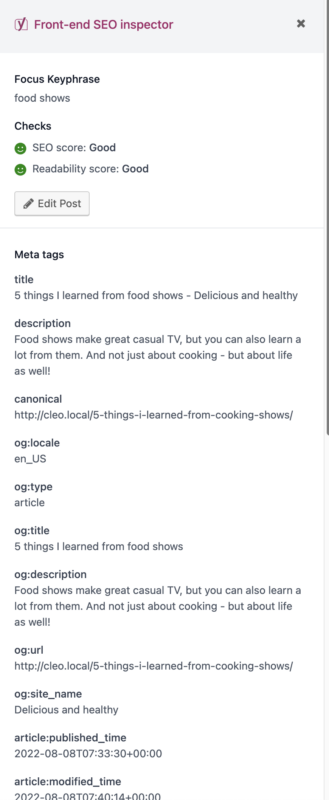
The front-end SEO inspector is much easier to use. It gives you a very readable overview of the SEO data on your site, so you know exactly what you are looking at.

The various meta tags you see with the front-end SEO inspector tell search engines what they are allowed to do on a page and what to show in the search results. To learn more about how that works, check out the Crawlability and indexability course in Yoast SEO academy!
Let Yoast SEO help you win the search rankings
Discover all the features of the Yoast SEO for WordPress plugin.
